Introduction


Streamlit
Qu'est-ce que Streamlit ?
Streamlit est une bibliothèque open-source qui permet aux data scientists de créer des applications web pour la visualisation de données de manière rapide et efficace. Avec peu de lignes de code, Streamlit transforme des scripts Python en applications web interactives.
Installation de Streamlit
Pour commencer, installez Streamlit via pip ou conda :
pip install streamlit
conda install -c conda-forge streamlitCréation d'une Application de Base
Créez un nouveau fichier Python et importez Streamlit :
import streamlit as st
st.title('Ma première application web')Ce code permet de générer une application avec seulement un titre, on voudra généralement ajouter d'autres éléments.
Intégration des Graphiques Interactifs
Streamlit est compatible avec de nombreuses bibliothèques de visualisation de données telles que Matplotlib, Plotly et Altair. Voici un exemple avec Plotly :
import plotly.express as px
import streamlit as st
# Création d'un DataFrame simple
df = px.data.stocks(indexed=True).stack().reset_index()
df.rename(columns={0:"valeur de l'action"},inplace=True)
# widget pour ajouter un titre
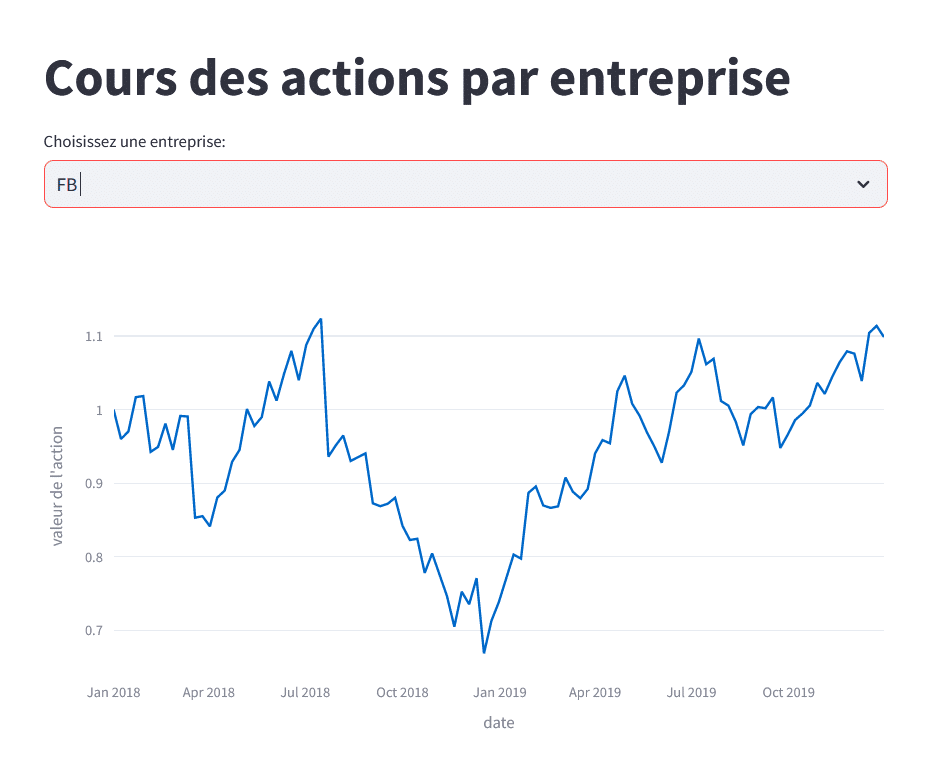
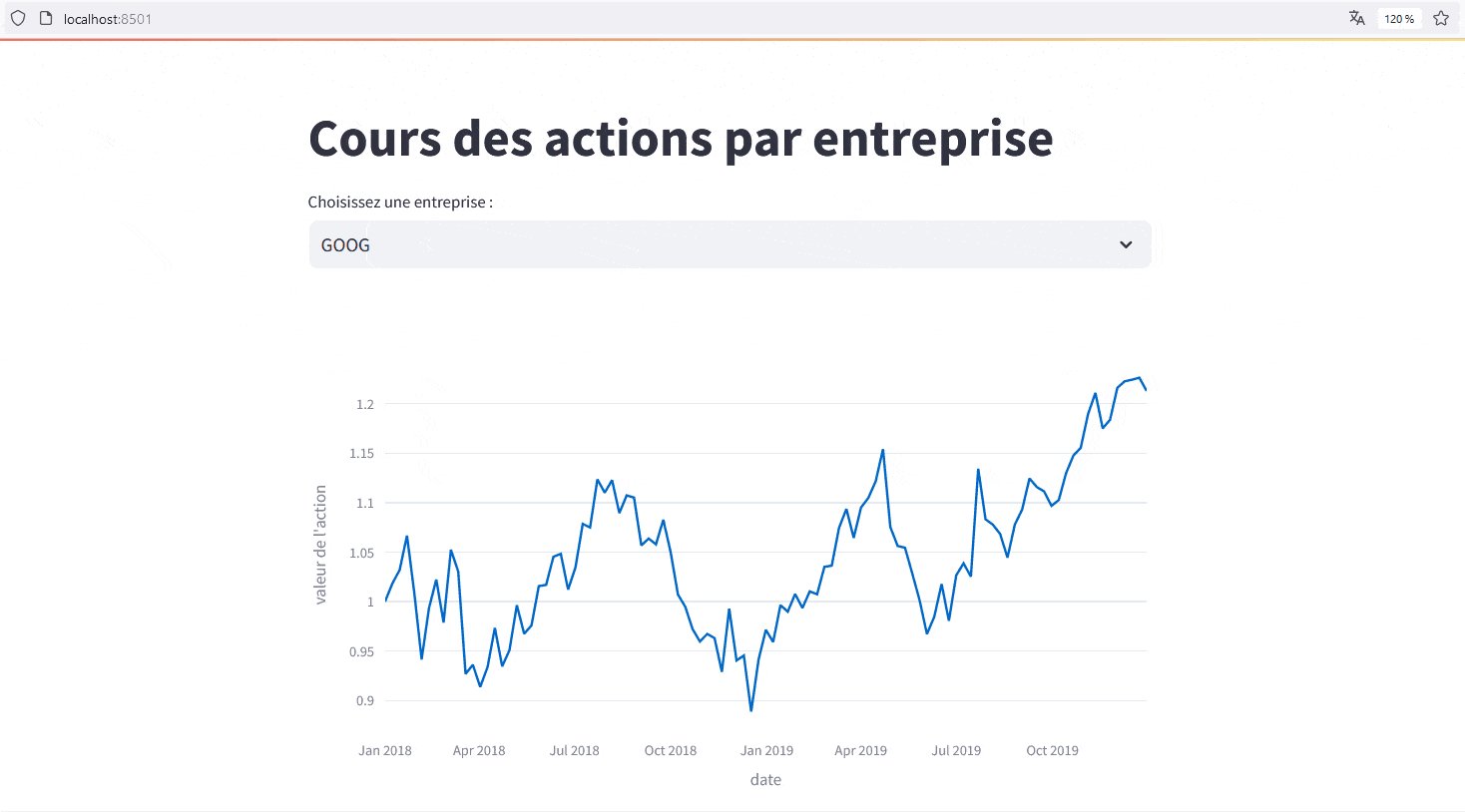
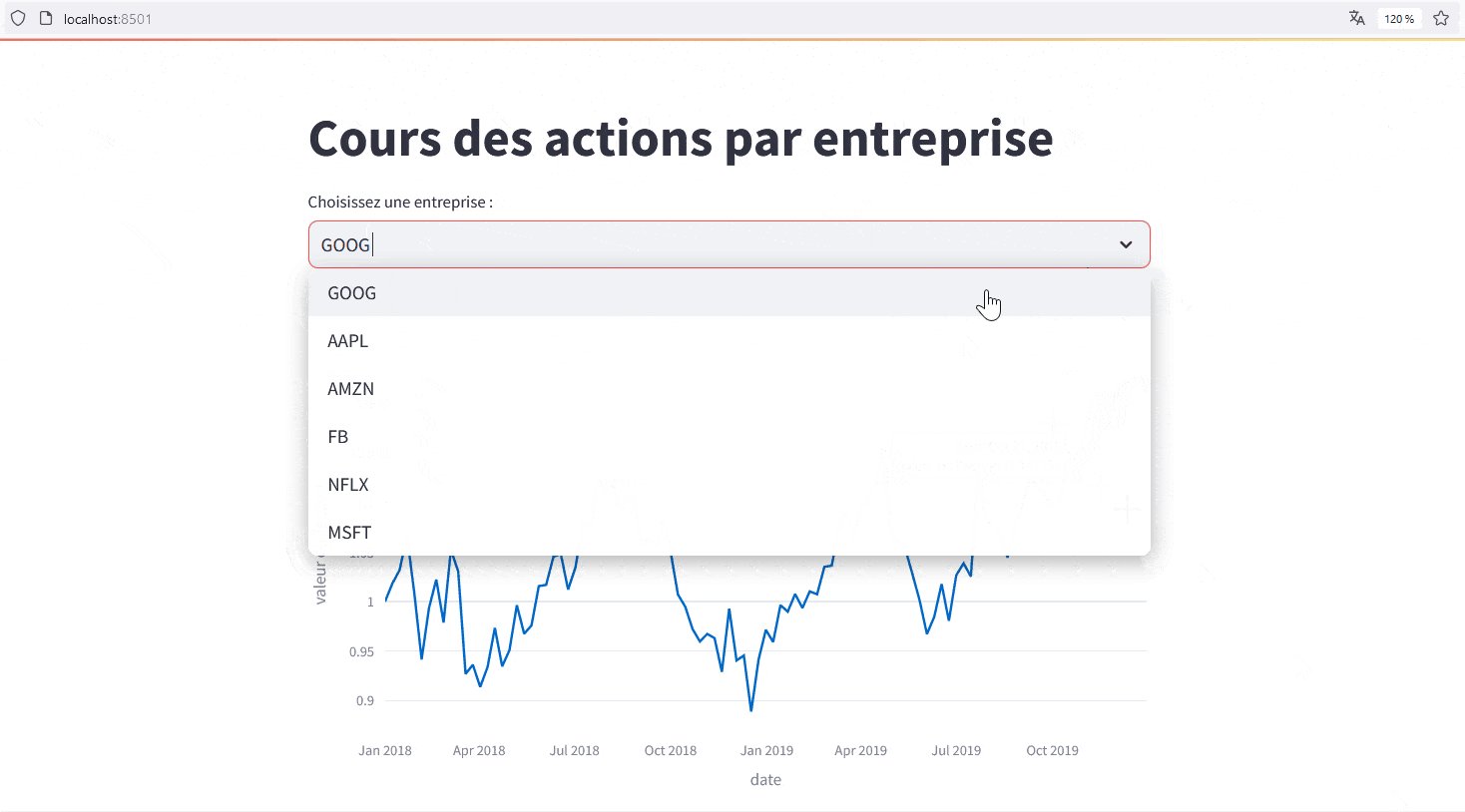
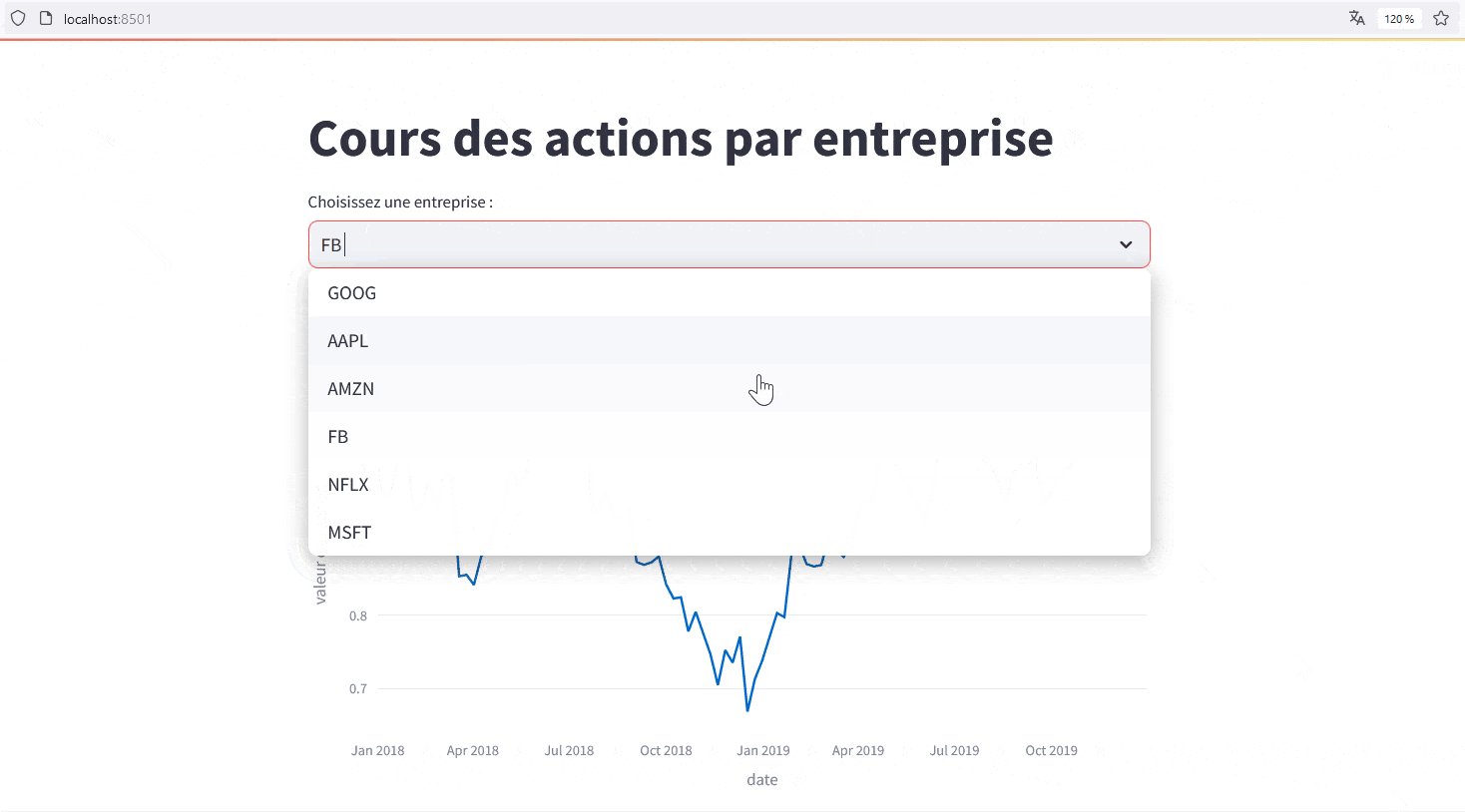
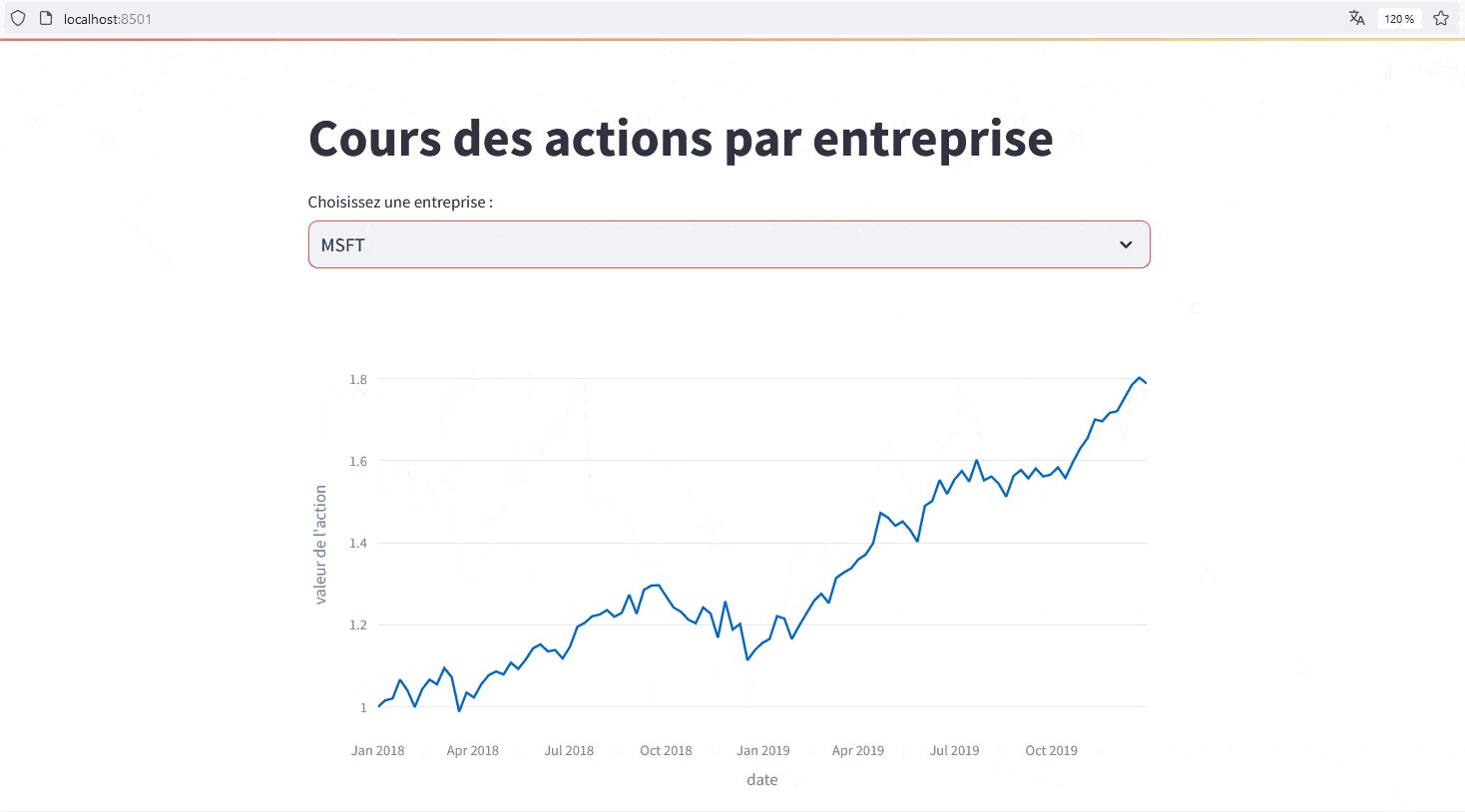
st.title('Cours des actions par entreprise')
# Widget pour sélectionner une entreprise
company = st.selectbox('Choisissez une entreprise :',
df["company"].unique())
# Filtrage des données basé sur la sélection
filtered_data = df[df['company'] == company]
# Mise à jour du graphique
fig = px.line(filtered_data, x="date",
y="valeur de l'action")
st.plotly_chart(fig)Exécution de l'Application
Pour exécuter votre application, utilisez la commande suivante dans votre terminal :
streamlit run votre_script.py
Dash : Une Alternative Puissante
Dash, développé par Plotly, est une autre bibliothèque Python populaire pour créer des applications web de visualisation de données. Dash est idéal pour les utilisateurs qui nécessitent des applications web hautement personnalisables et complexes.
Installation de Dash Pour utiliser Dash, installez-le via pip :
pip install dash
Créer une Application Dash
import dash
from dash import html, dcc
import plotly.express as px
from dash.dependencies import Input, Output
import plotly.express as px
# Chargement des données
df = px.data.stocks(indexed=True).stack().reset_index()
df.rename(columns={0:"valeur de l'action"},inplace=True)
# Initialisation de l'application Dash
app = dash.Dash(__name__)
# Mise en forme de l'application
app.layout = html.Div([
# Titre de l'application
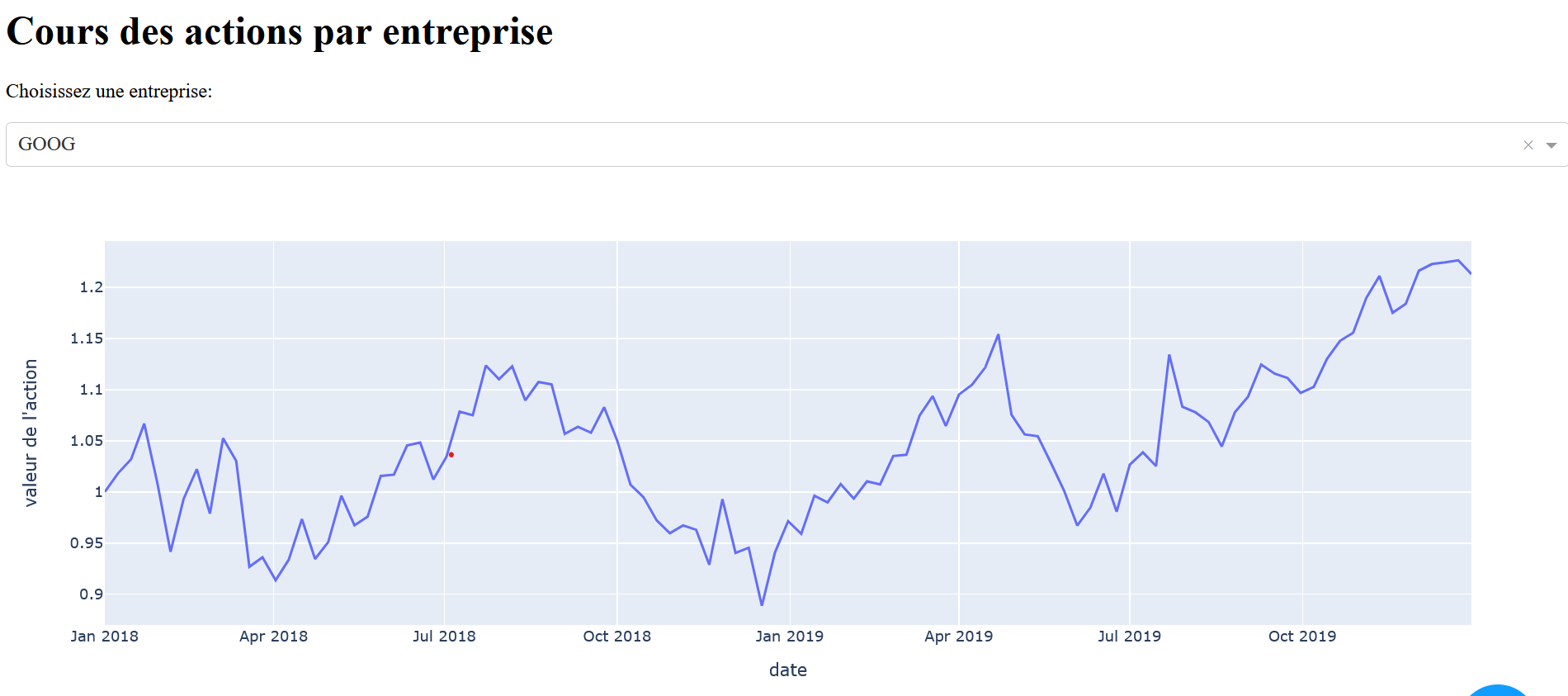
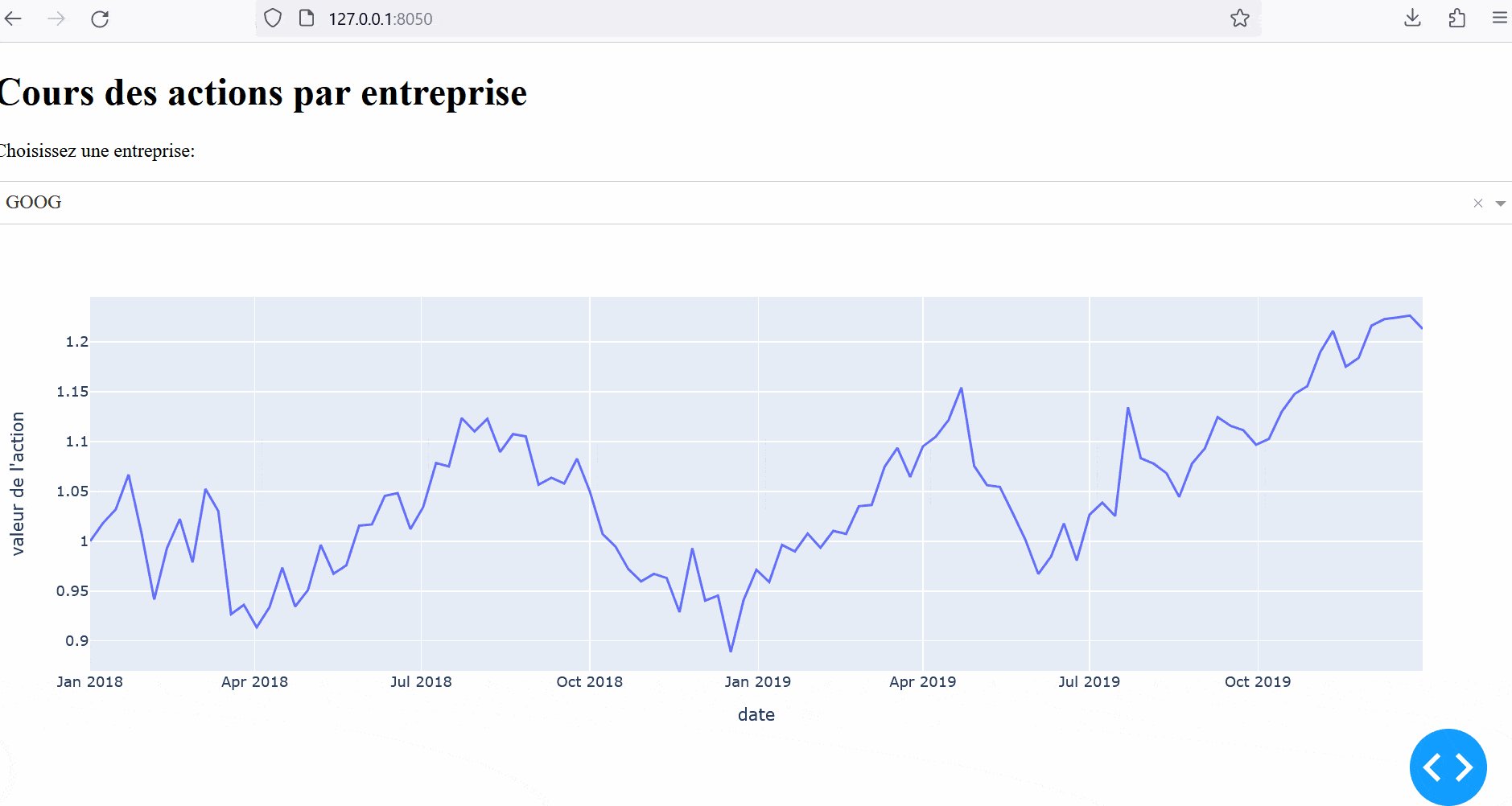
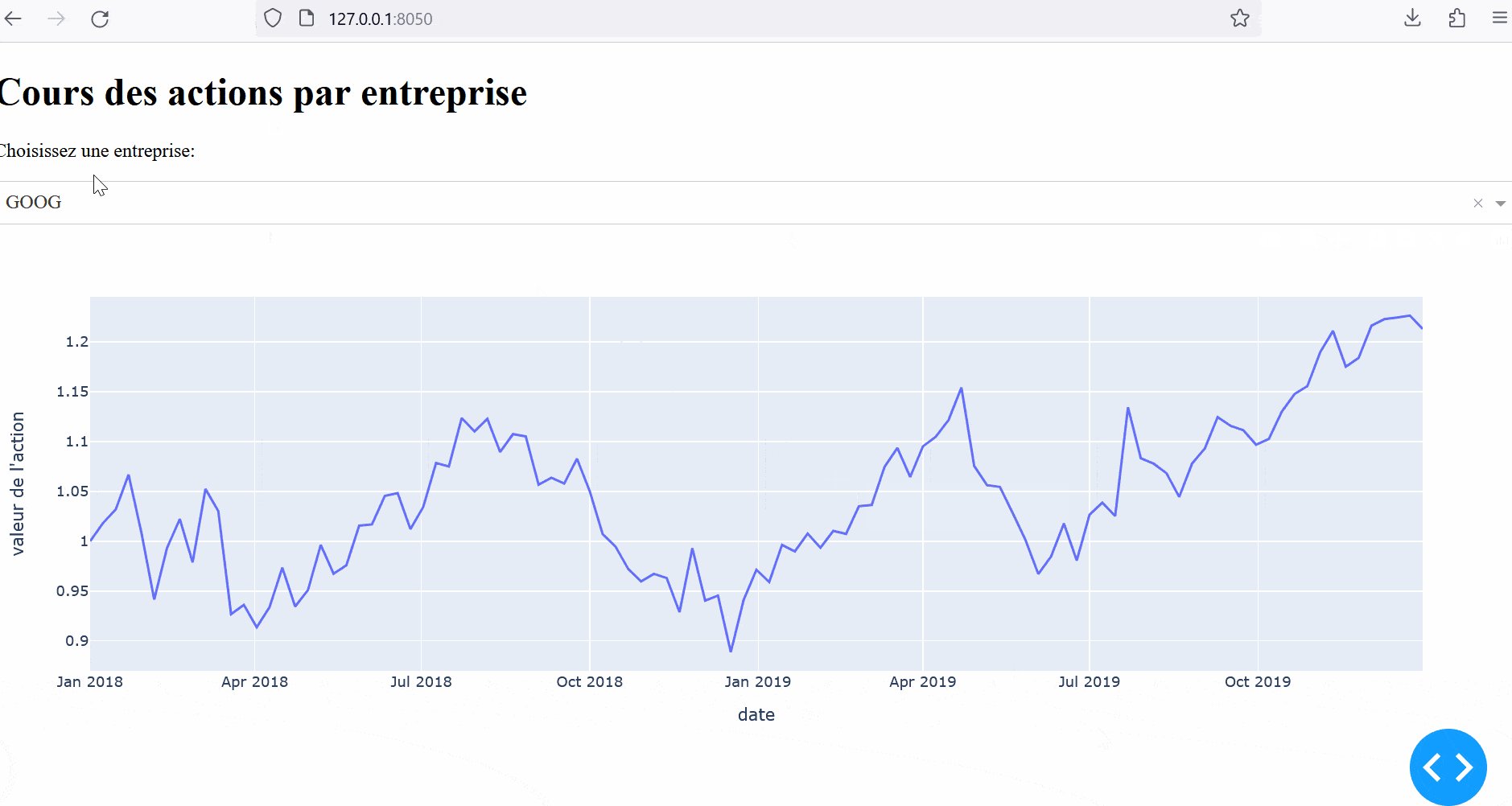
html.H1('Cours des actions par entreprise'),
# Texte descriptif
html.P("Choisissez une entreprise:"),
# Selectbox pour choisir une entreprise
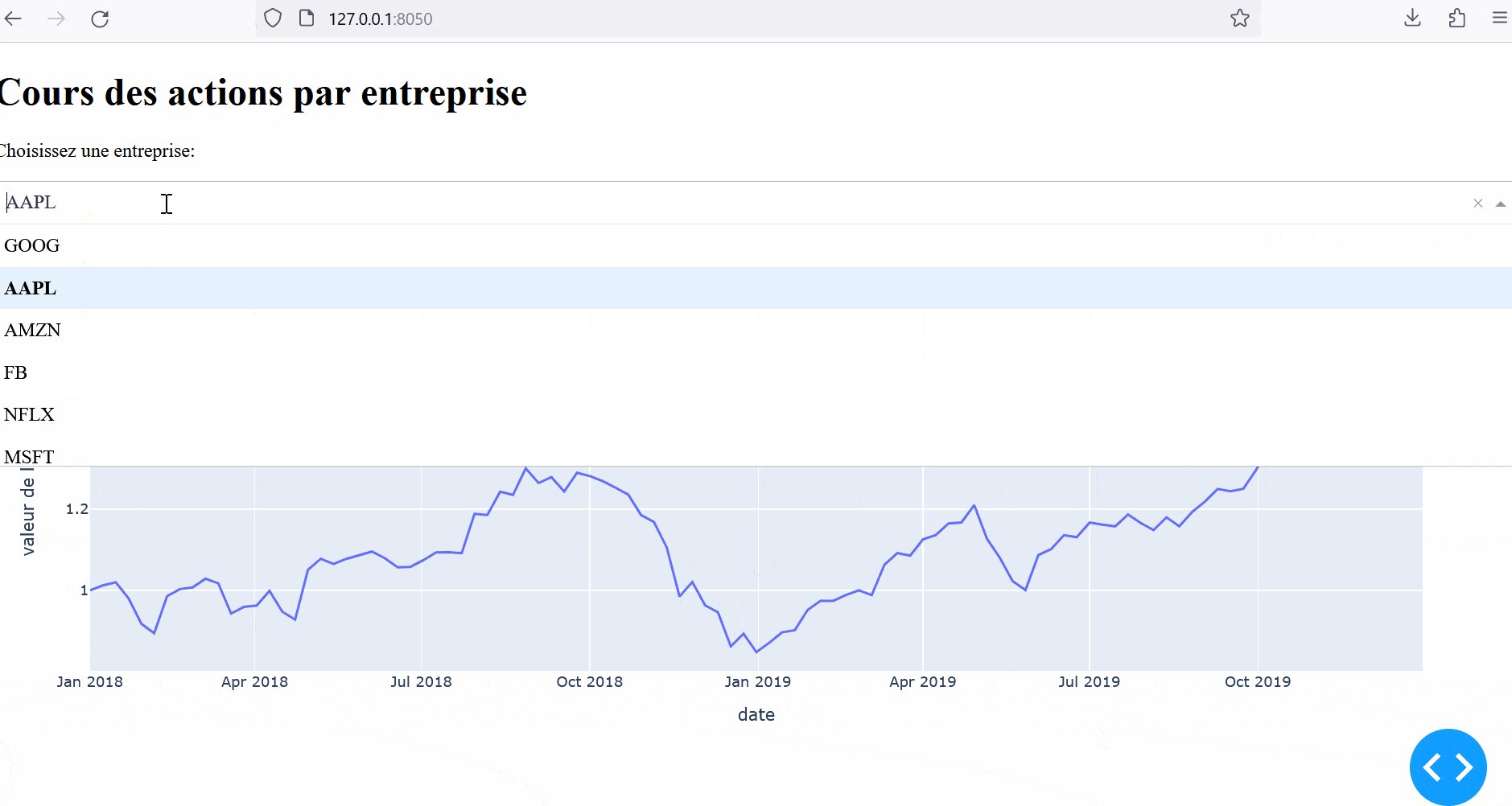
dcc.Dropdown(id='company-selector',
options=[{'label': i, 'value': i}
for i in df['company'].unique()],
value='GOOG' # Valeur par défaut
),
# Graphique qui se met à jour
# en fonction de la sélection
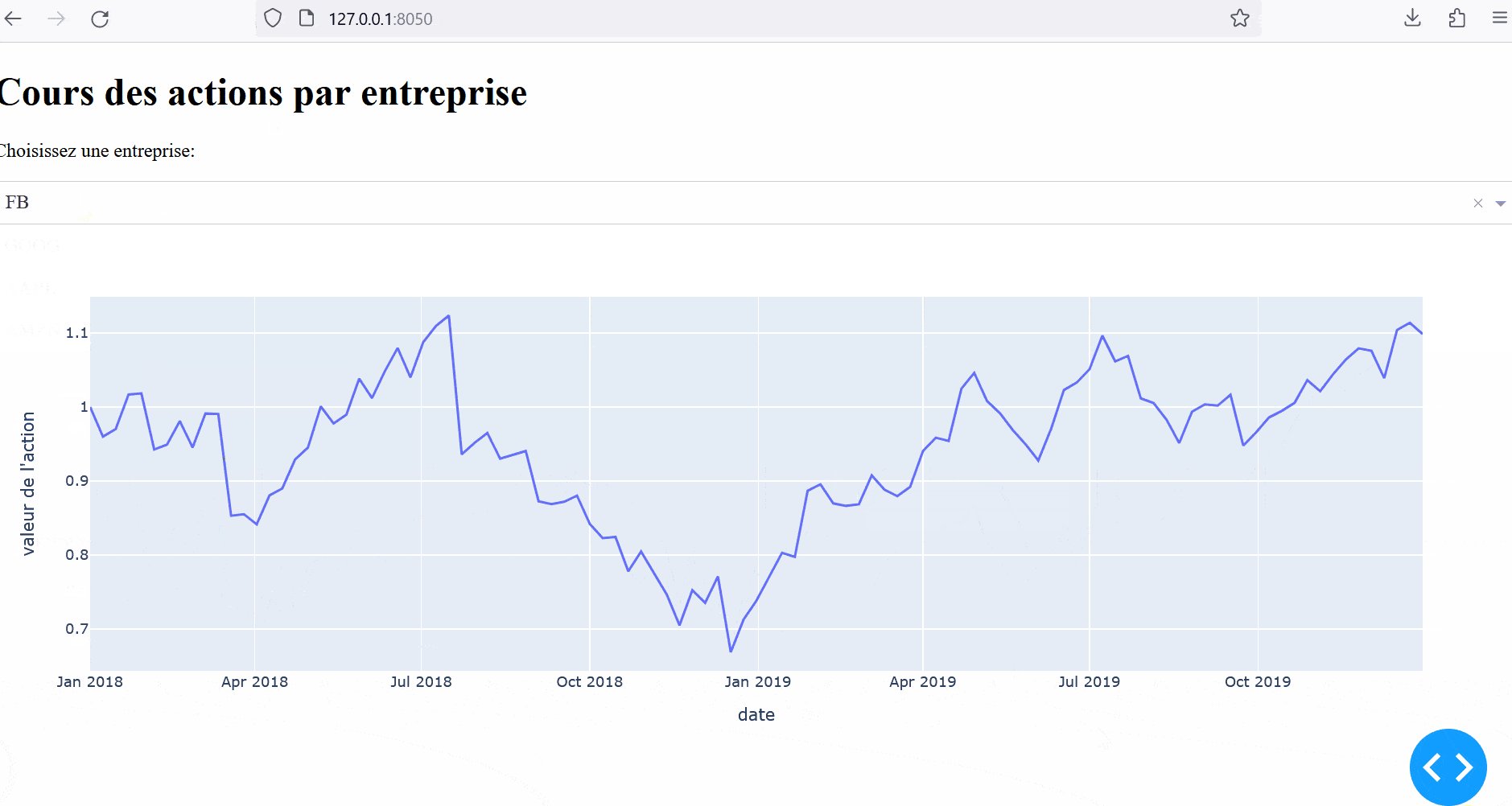
dcc.Graph(id='graph-output')
])
# Callback pour mettre à jour le graphique
@app.callback(
Output('graph-output', 'figure'),
[Input('company-selector', 'value')])
def update_graph(company):
filtered_df = df[df['company'] == company] fig = px.line(filtered_df,
x="date",
y="valeur de l'action")
return fig
# Exécution de l'application
if __name__ == '__main__':
app.run_server(debug=True)Ce code se divise en plusieurs parties :
- Importations : Le code commence par importer les packages nécessaires.
- Layout : Le
layoutde l'application Dash est défini avec unDropdown(pour le selectbox) et unGraph(pour afficher le graphique). - Callback : La fonction
update_graphest un callback qui met à jour le graphique en fonction de la valeur sélectionnée dans le selectbox. - Exécution : Enfin, le serveur Dash est démarré avec
app.run_server.
Exécution de l'Application
Pour exécuter votre application, utilisez la commande suivante dans votre terminal :
python votre_script.py
Comparaison entre Streamlit et Dash
-
Simplicité vs Personnalisation : Streamlit est réputé pour sa simplicité et sa rapidité de mise en place, tandis que Dash offre plus d'options de personnalisation et est mieux adapté pour des applications complexes.
-
Syntaxe et Courbe d'Apprentissage : Streamlit a une syntaxe plus simple et une courbe d'apprentissage moins abrupte. Dash, en revanche, nécessite une compréhension plus approfondie de la structure front-end, y compris HTML et CSS.
-
Intégration Plotly : Dash, étant un produit de Plotly, s'intègre naturellement avec les graphiques Plotly, offrant une expérience plus riche pour les visualisations interactives complexes.
-
Communauté et Support : Les deux ont d'actives communautés de développeurs et de nombreux utilisateurs, garantissant un bon support et une évolution continue.
-
Usage : Streamlit est souvent privilégié pour le prototypage rapide et les applications de visualisation de données simples, tandis que Dash est choisi pour des applications de production plus robustes et personnalisables.
Conclusion
Ressources Supplémentaires:
Les codes sources utilisés dans cet article sont disponibles sur GitHub.com ici :
https://github.com/stat4decision/post-webapp-streamlit-dash/